Angular-js Directive on Twitter: "angular-spinner | Angular directive to show an animated spinner - http://t.co/rDXp9uZcKU http://t.co/s4hQsCoNSe" / Twitter

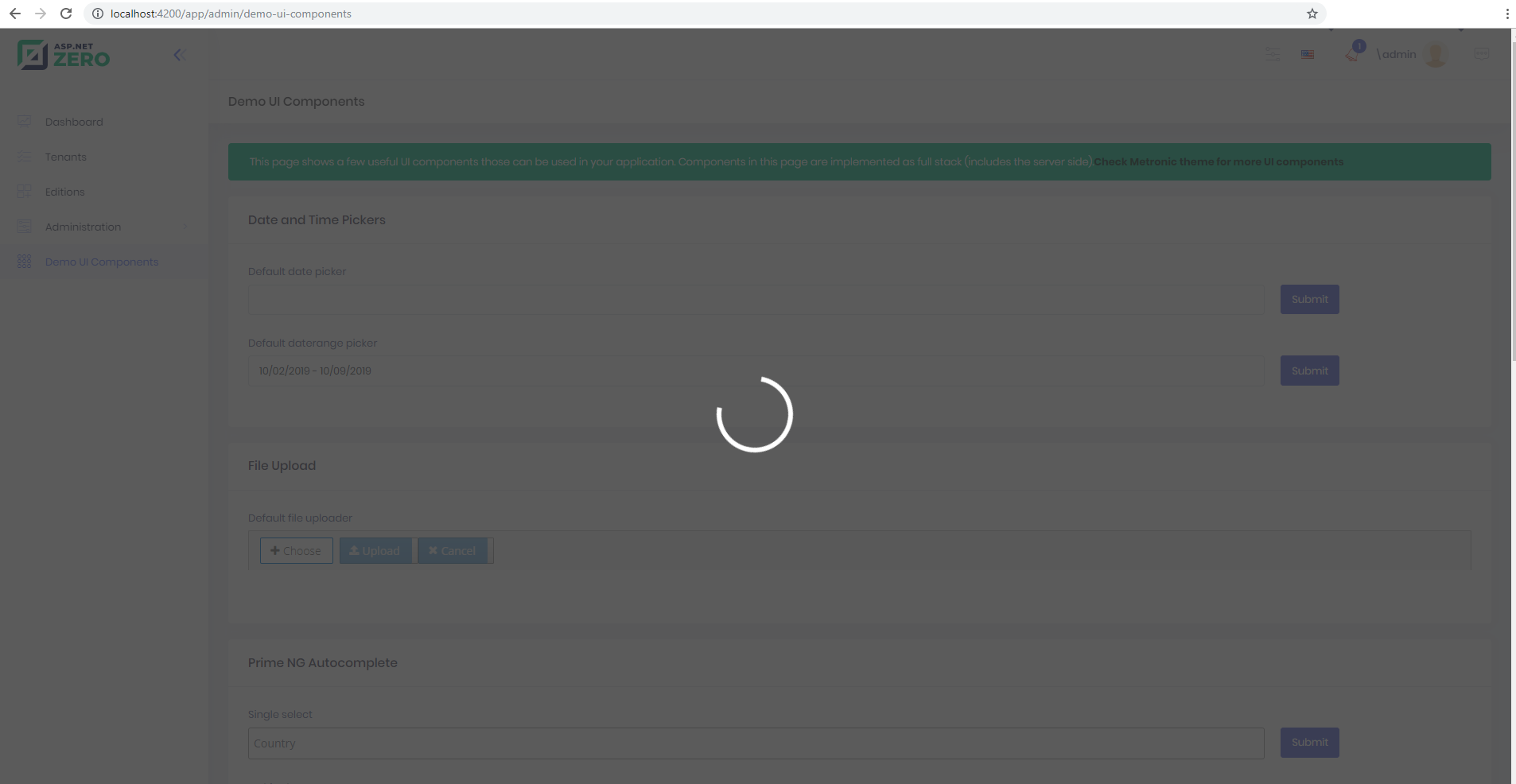
javascript - Angular-Interceptor: How to manage multiple loader/spinner on the page - Stack Overflow

Angular: Display loader on every HTTP request handeling concurrency with RxJs | by David ROSEY | Show loader during HTTP request handeling concurrency | Medium















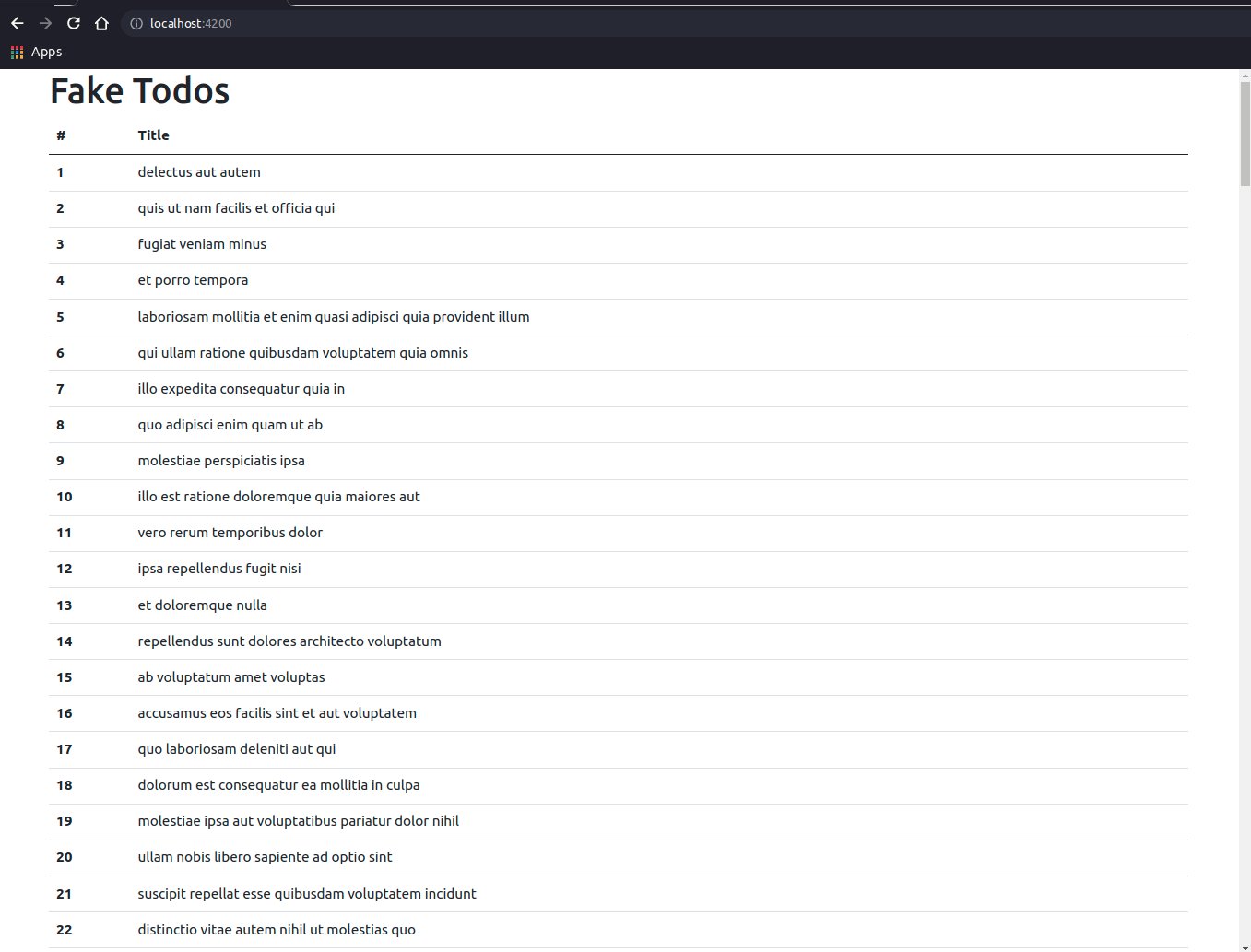
![typescript - Angular loading spinner with [hidden] does not update - Stack Overflow typescript - Angular loading spinner with [hidden] does not update - Stack Overflow](https://i.stack.imgur.com/tCt1E.jpg)

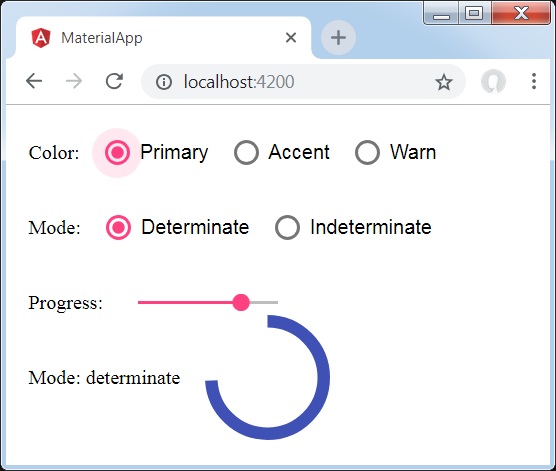
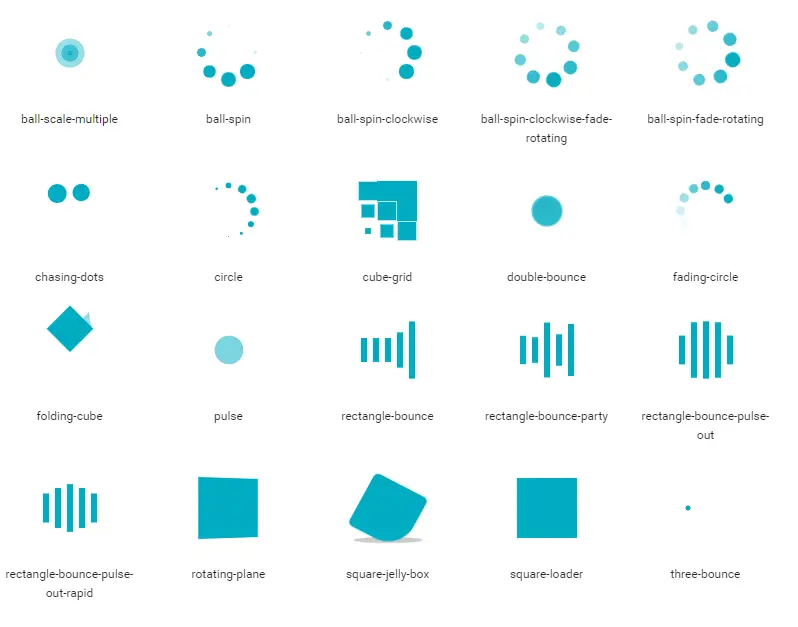
![Spinner and Slider – different ways to provide input - Angular UI Development with PrimeNG [Book] Spinner and Slider – different ways to provide input - Angular UI Development with PrimeNG [Book]](https://www.oreilly.com/api/v2/epubs/9781788299572/files/assets/f2d6f7ed-4541-46f7-bf67-fcbe2945f05b.png)