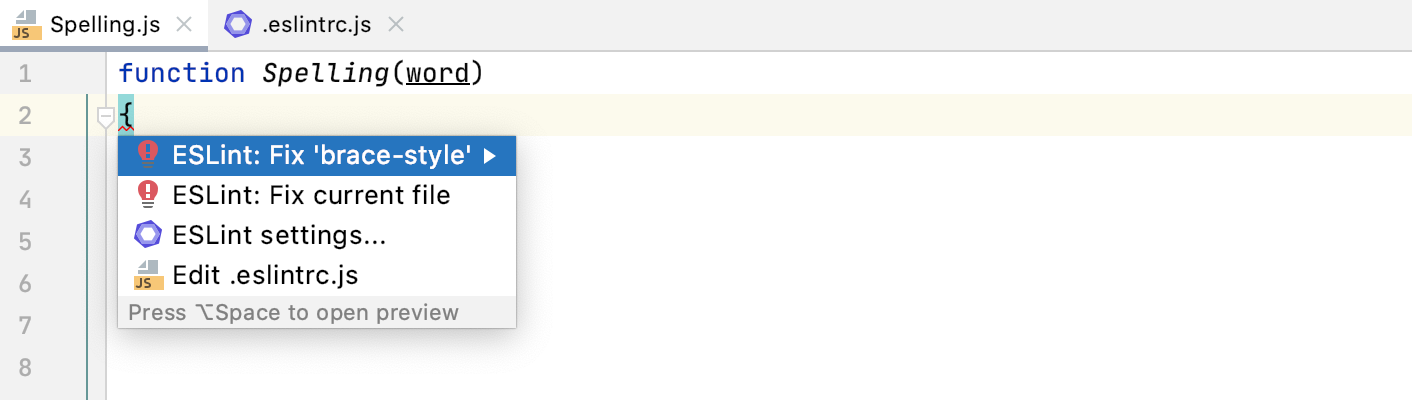
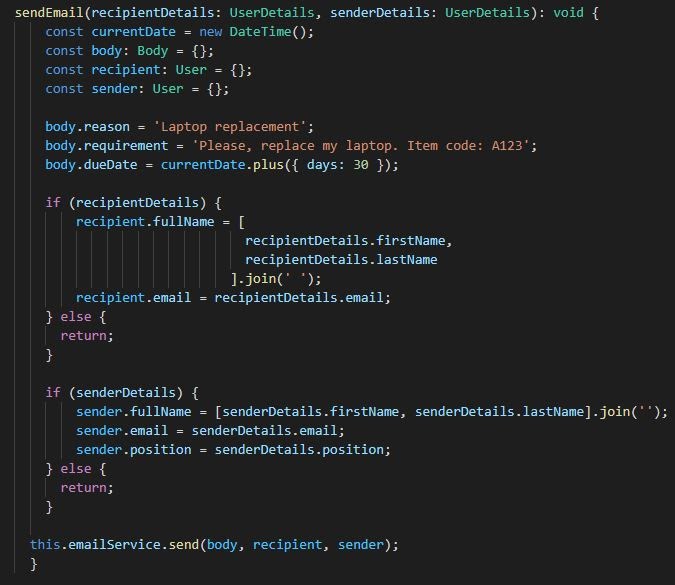
Allow `brace-style` rule to enforce different styles on different block types · Issue #6828 · eslint/eslint · GitHub

Configuring options for a rule - ESLint: Customizing Styles Video Tutorial | LinkedIn Learning, formerly Lynda.com

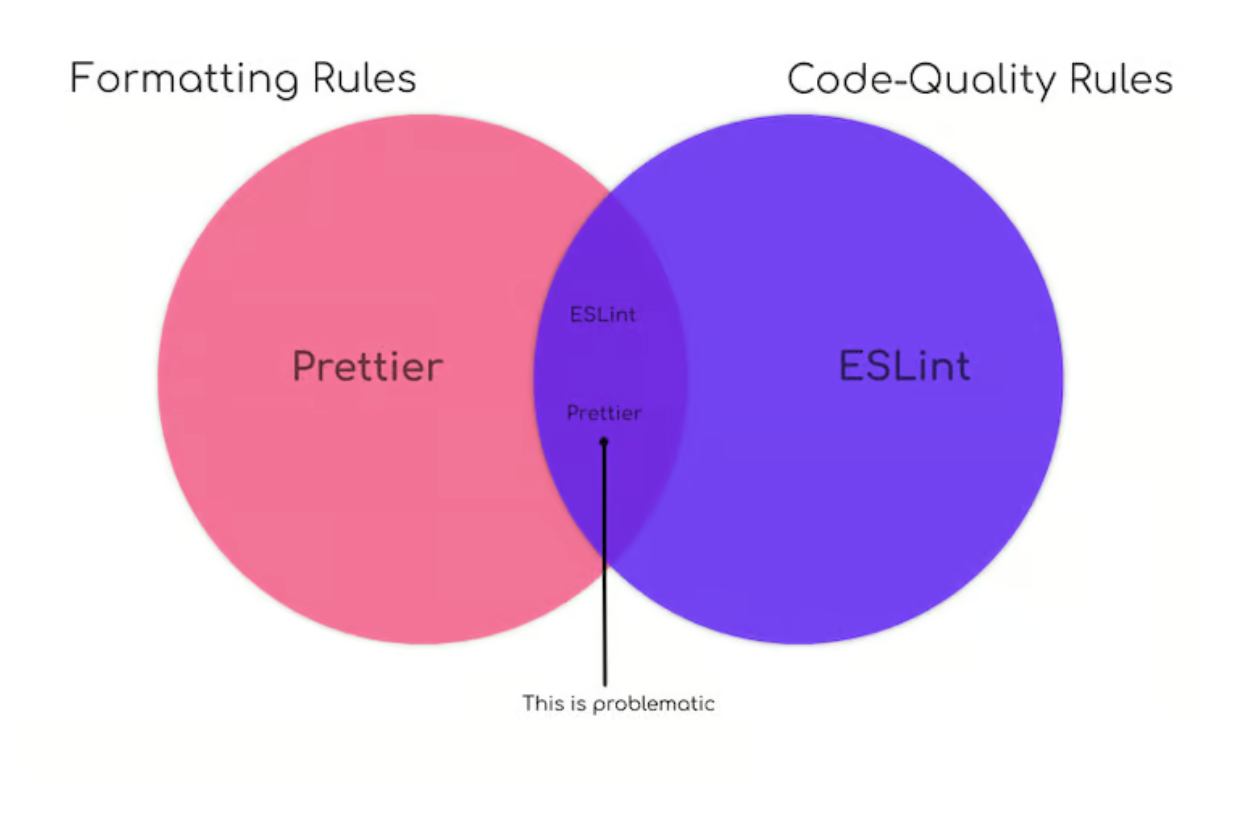
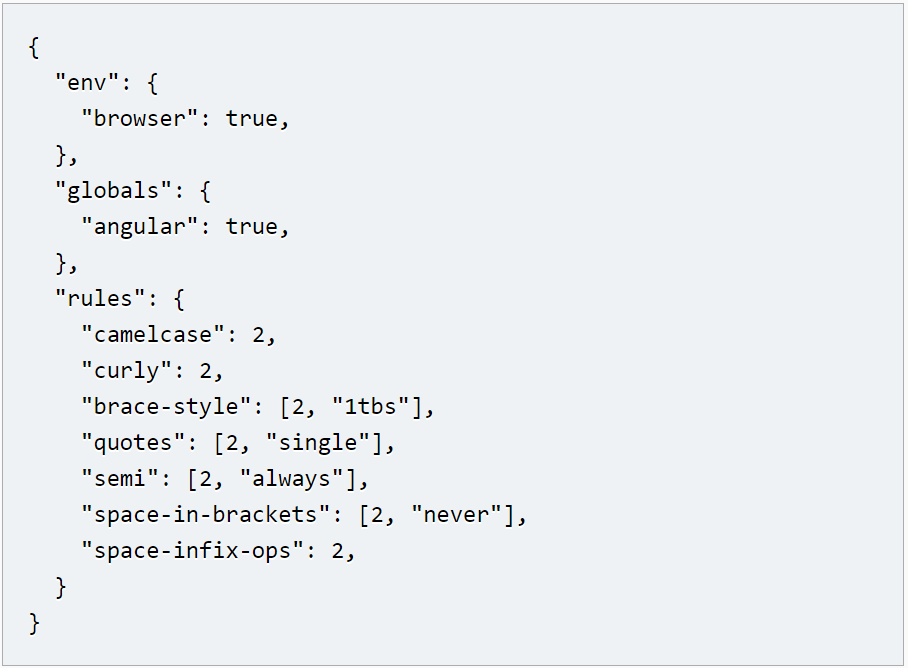
Compare the Top 3 Style Guides and Set Them Up With ESLint | by Zachary Orona-Calvert | Better Programming

typescript - How to get prettier and eslint to work together on brace style and indentation? - Stack Overflow






![ESLintのエラールール。日本語ざっくり解説[スタイル編] - Qiita ESLintのエラールール。日本語ざっくり解説[スタイル編] - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fcdn.qiita.com%2Fassets%2Fpublic%2Farticle-ogp-background-9f5428127621718a910c8b63951390ad.png?ixlib=rb-4.0.0&w=1200&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTkxNiZ0eHQ9RVNMaW50JUUzJTgxJUFFJUUzJTgyJUE4JUUzJTgzJUE5JUUzJTgzJUJDJUUzJTgzJUFCJUUzJTgzJUJDJUUzJTgzJUFCJUUzJTgwJTgyJUU2JTk3JUE1JUU2JTlDJUFDJUU4JUFBJTlFJUUzJTgxJTk2JUUzJTgxJUEzJUUzJTgxJThGJUUzJTgyJThBJUU4JUE3JUEzJUU4JUFBJUFDJTVCJUUzJTgyJUI5JUUzJTgyJUJGJUUzJTgyJUE0JUUzJTgzJUFCJUU3JUI3JUE4JTVEJnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9NTYmdHh0LWNsaXA9ZWxsaXBzaXMmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz1hMWE0OWFlMzUzMTRkYTc5NmQyNTlhNWY0YzkwMDBlMQ&mark-x=142&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTYxNiZ0eHQ9JTQwTS1JU08mdHh0LWNvbG9yPSUyMzIxMjEyMSZ0eHQtZm9udD1IaXJhZ2lubyUyMFNhbnMlMjBXNiZ0eHQtc2l6ZT0zNiZ0eHQtYWxpZ249bGVmdCUyQ3RvcCZzPTFlM2E4YTBkMWUyYjBmNWVmMTQ0ZGRkOWY2NDFmZWI0&blend-x=142&blend-y=491&blend-mode=normal&s=9fad6b9ae3e3b42fab74c3f41074242b)