
How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development. | Stylify CSS

Styled Components: Global Styles (injectGlobal) In Wrong Order · Issue #3654 · vercel/next.js · GitHub

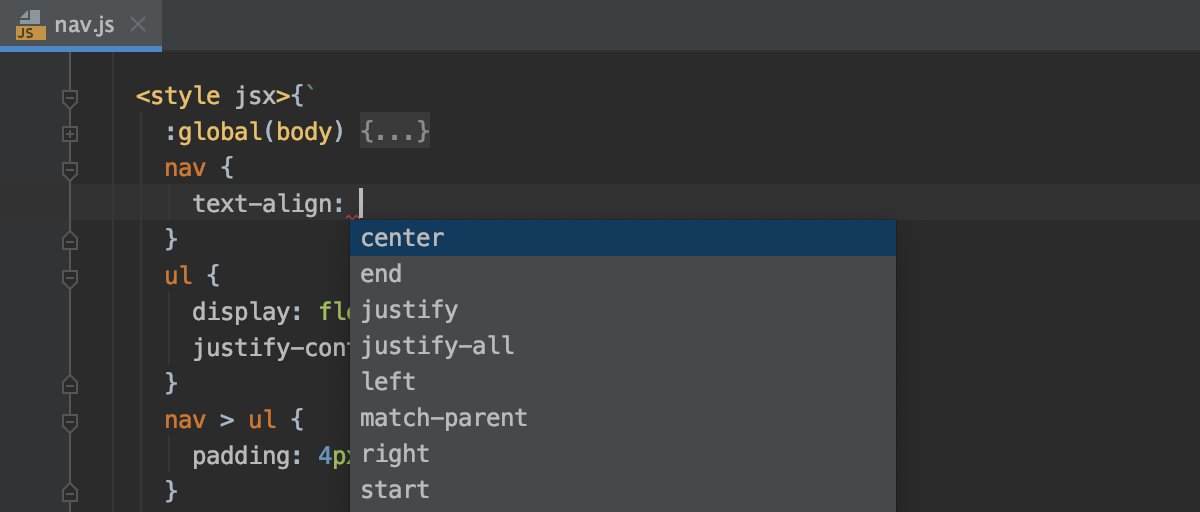
JetBrains WebStorm on Twitter: "Need to build apps with Next.js and use styled-jsx? Install the Styled Components and Styled JSX plugin to get code completion for CSS in your components: https://t.co/PUGV2uLtzZ https://t.co/GnX8TFP4H9" /

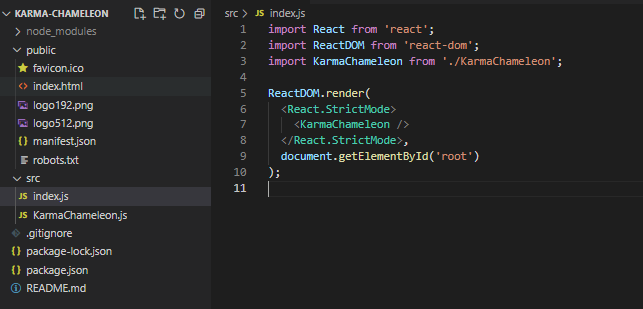
javascript - Module not found: Can't resolve '../styles/global.css' in an next.js project - Stack Overflow























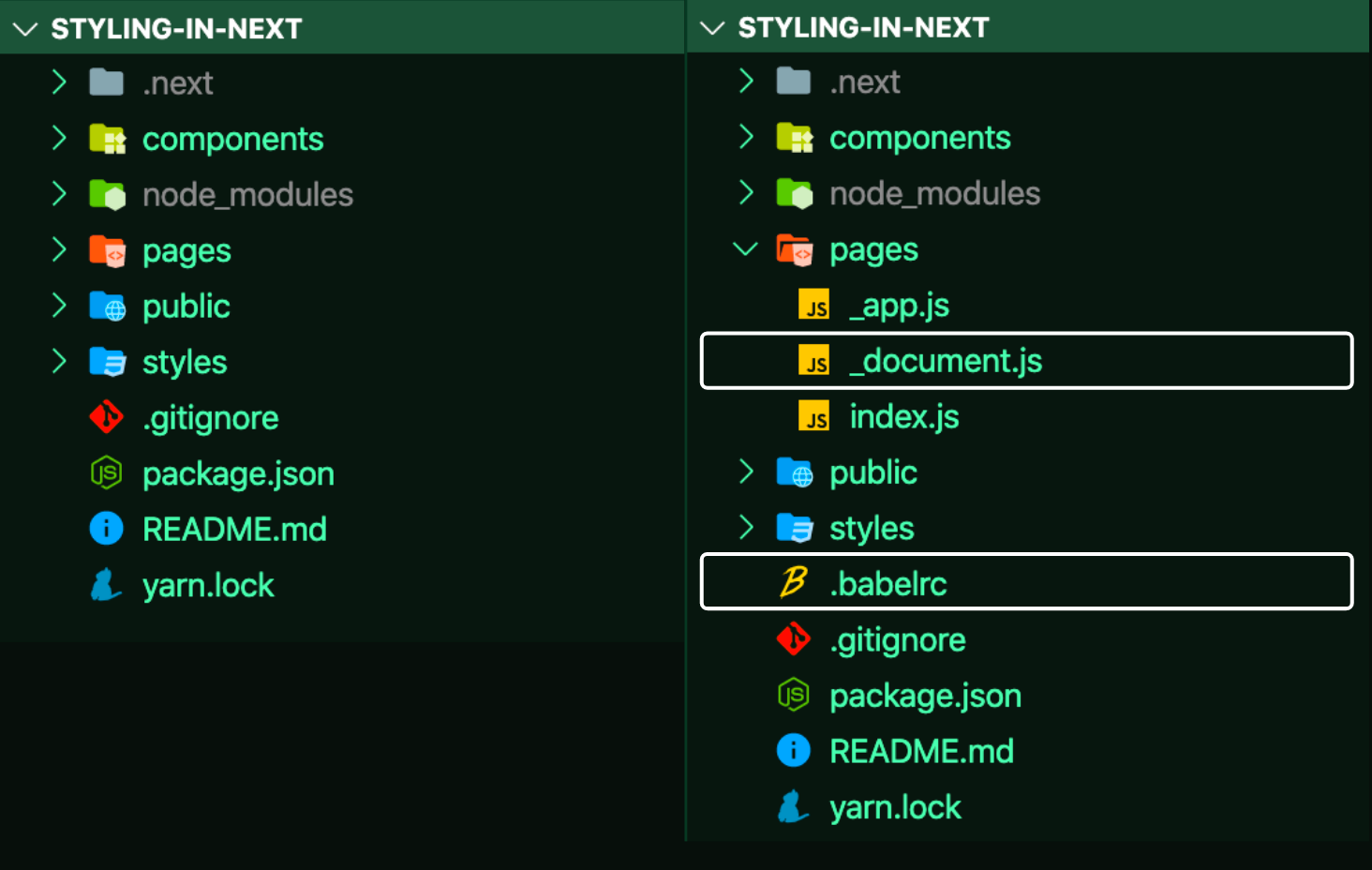
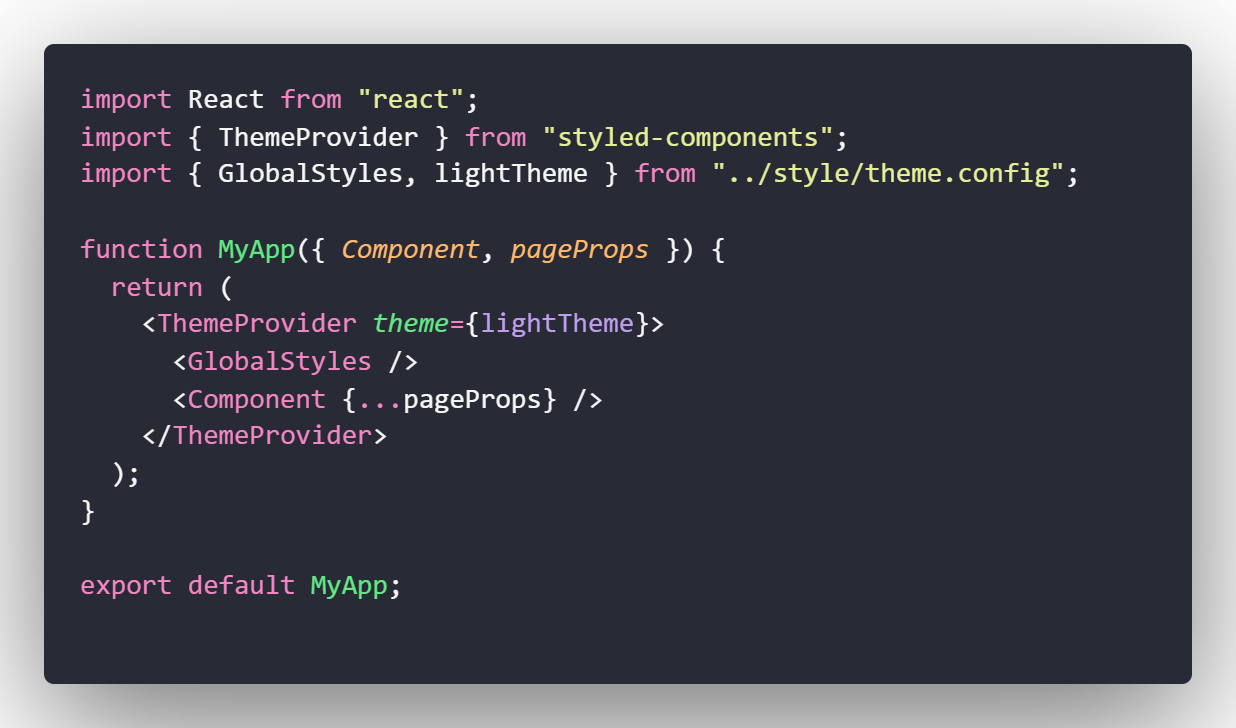
![NextJS] 세팅하기 - NextJS 13 + Typescript + Style-components + Tailwind CSS NextJS] 세팅하기 - NextJS 13 + Typescript + Style-components + Tailwind CSS](https://velog.velcdn.com/images/jhplus13/post/88c702d1-8d1c-4d32-9dd4-1a0876637f22/image.png)

