background-image in style property, what is the best practice? · Issue #646 · vuejs/vue-loader · GitHub

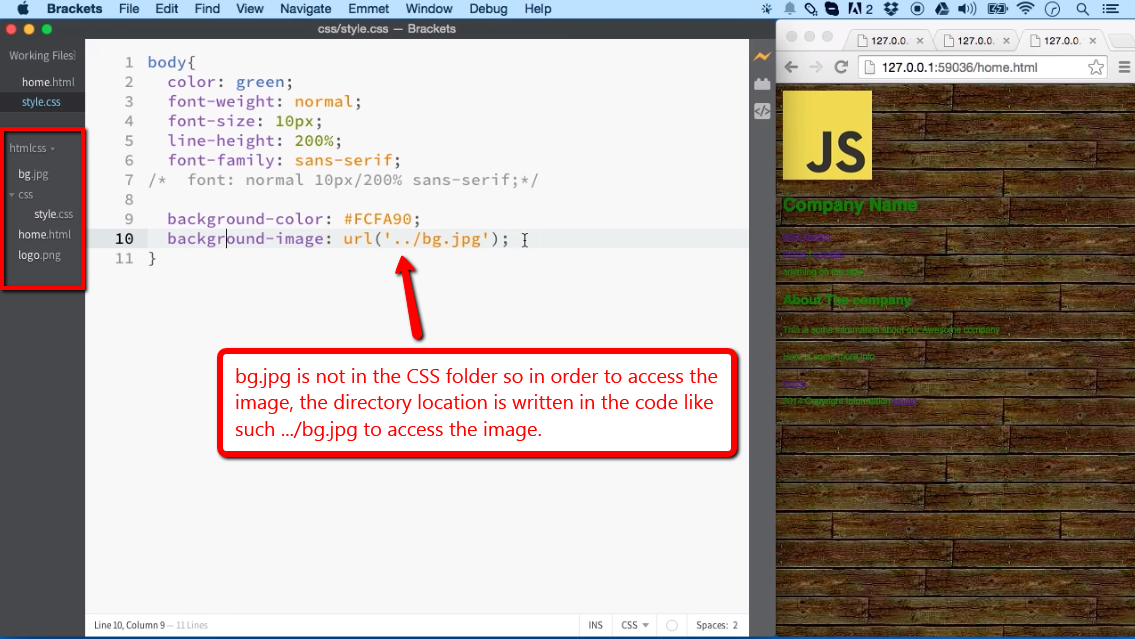
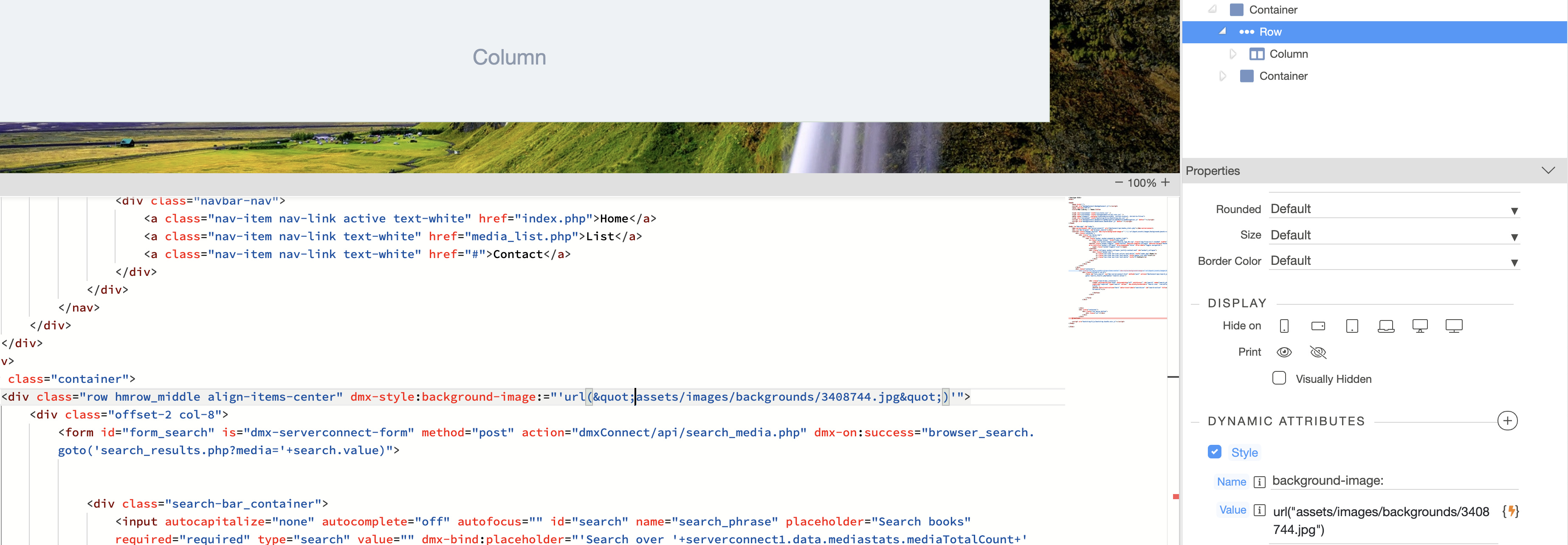
CSS highlights breaks when background-url contains assets() and is without quotes · Issue #107 · onecentlin/laravel-blade-snippets-vscode · GitHub

background-image in style property, what is the best practice? · Issue #646 · vuejs/vue-loader · GitHub

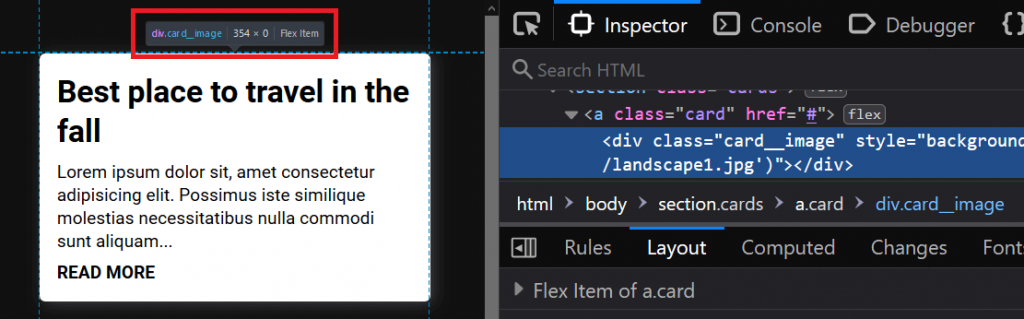
CSS background-image not showing, but does when I apply style to the element in dev tools? - Stack Overflow