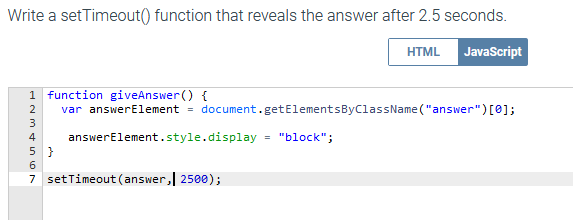
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

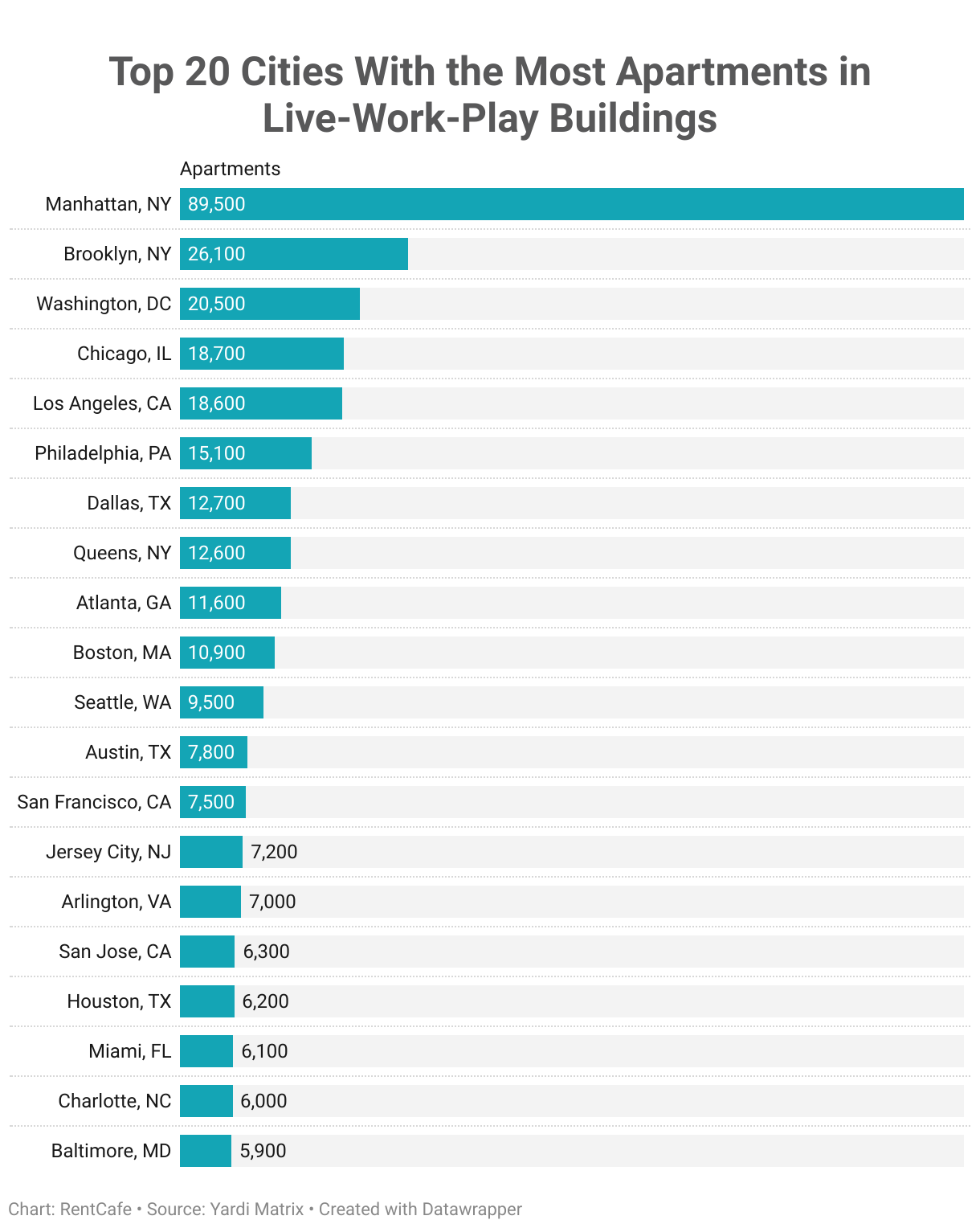
br-span-style-display-block-width-100-text-align-center-b-style-color-585859-font-size-25px-top-20-cities-with-the-most-apartments-in-br-live-work-play-buildings-br-b-span- Charlotte Stories

span-style-display-block-width-100-text-align-center-b-style-font-size-95-the-top-20-most-active-downtown-areas-for-apartment-construction-b- | ROI-NJ