
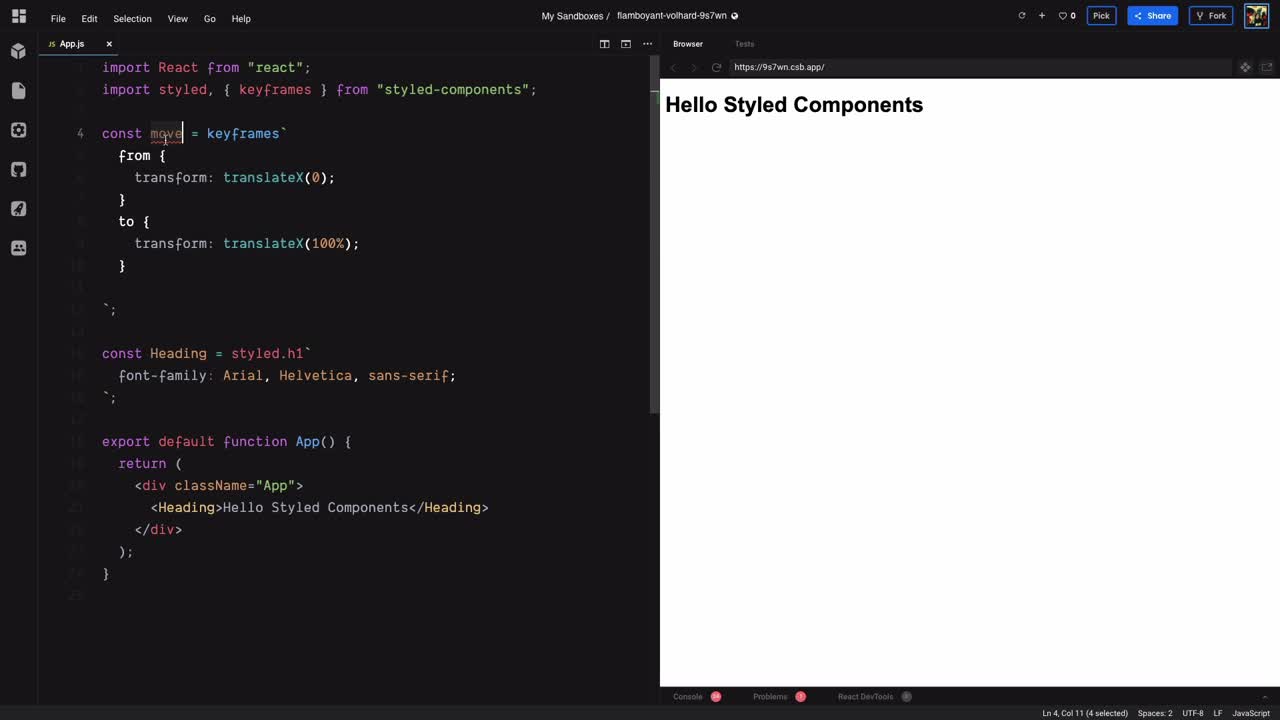
CSS Animations in React. Once you have the right ingredients you… | by Tod Gentille | Level Up Coding
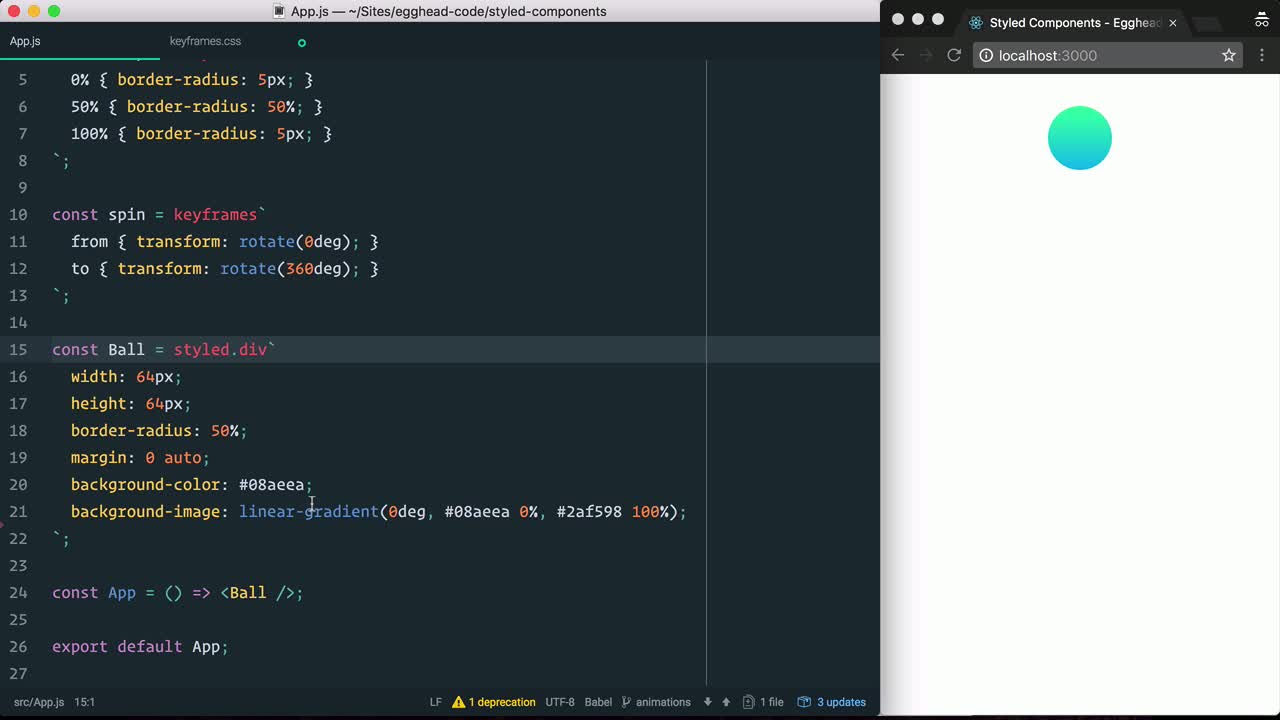
Animating Styled Components using Style Objects or Tagged Template Literals | by Charlie Thomas | Medium

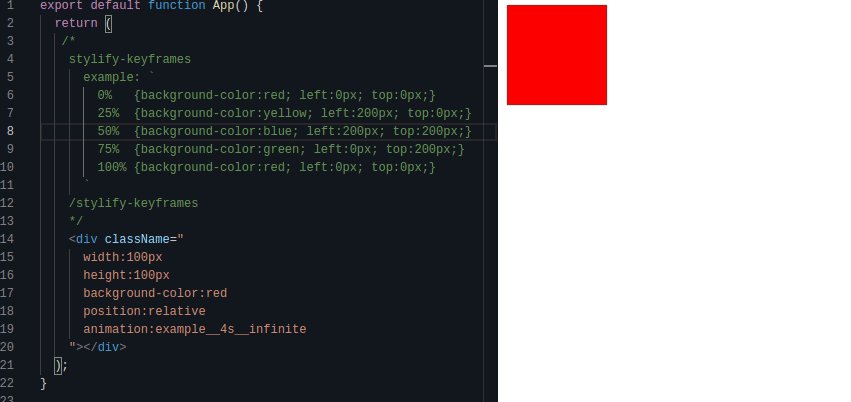
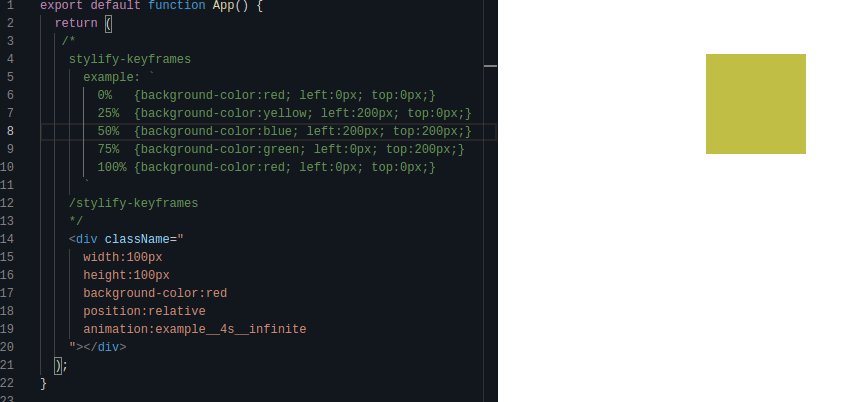
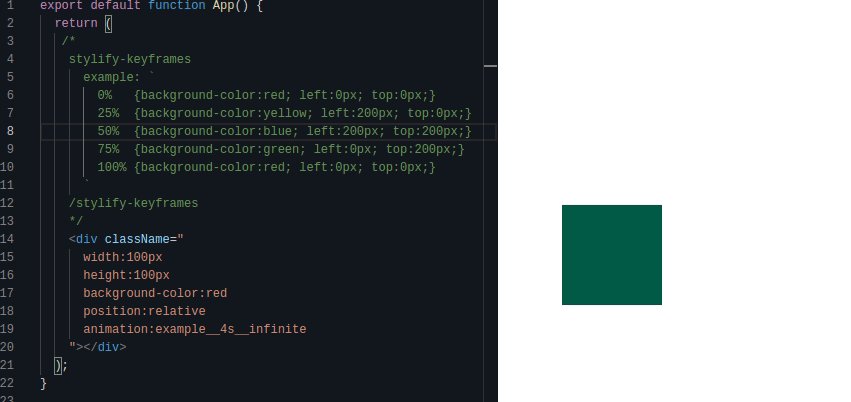
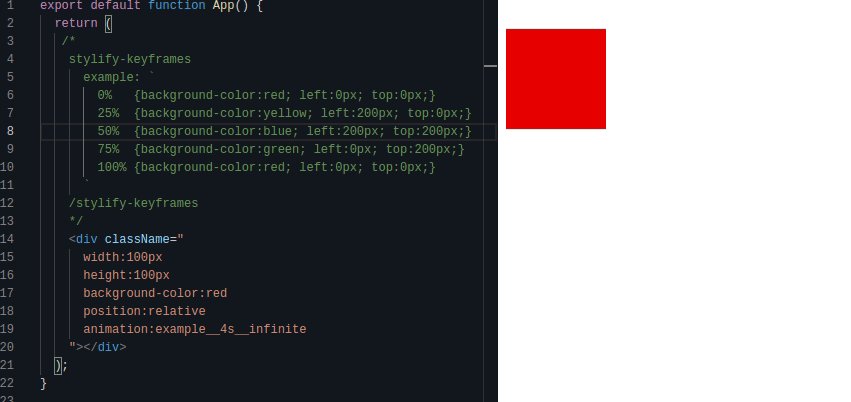
keyframes helper not highlighting in vscode · Issue #179 · styled-components /vscode-styled-components · GitHub



















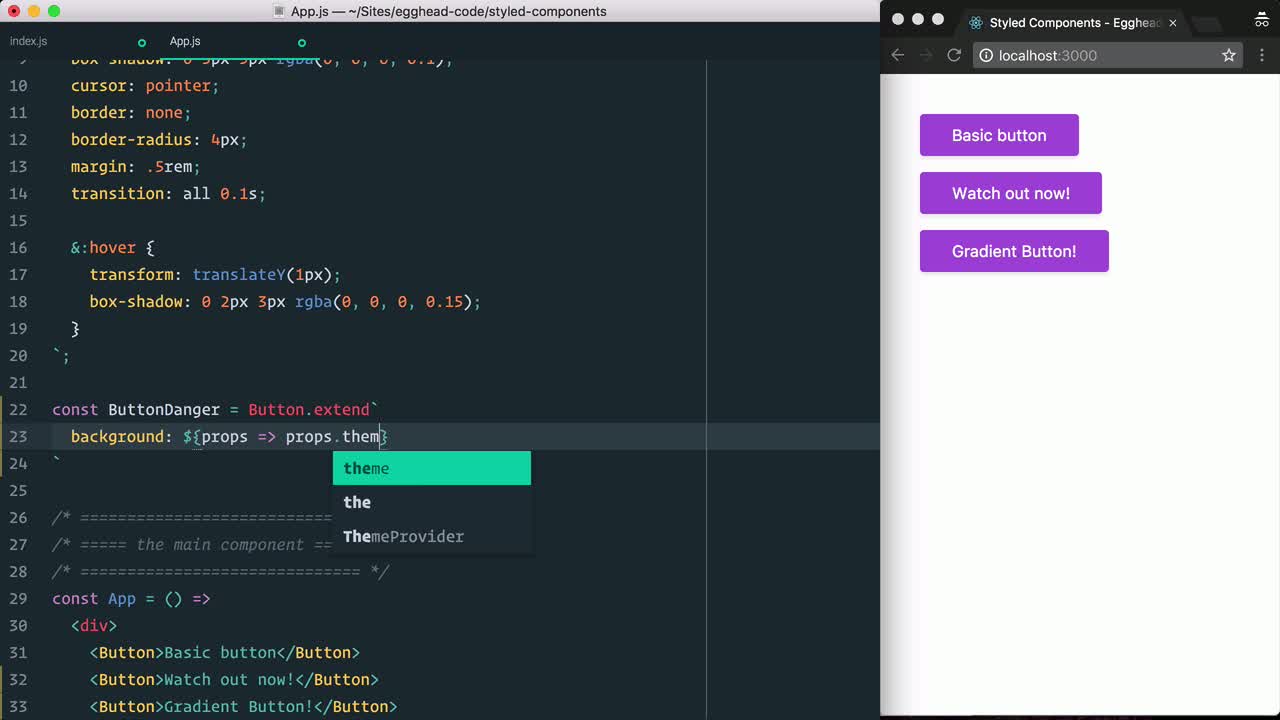
![CSS] 💅styled-components의 ThemeProvider 사용법🌉 CSS] 💅styled-components의 ThemeProvider 사용법🌉](https://velog.velcdn.com/images/tata-v_vlelog/post/965a8572-786e-4979-ac0a-439dc0fbcfde/image.gif)

