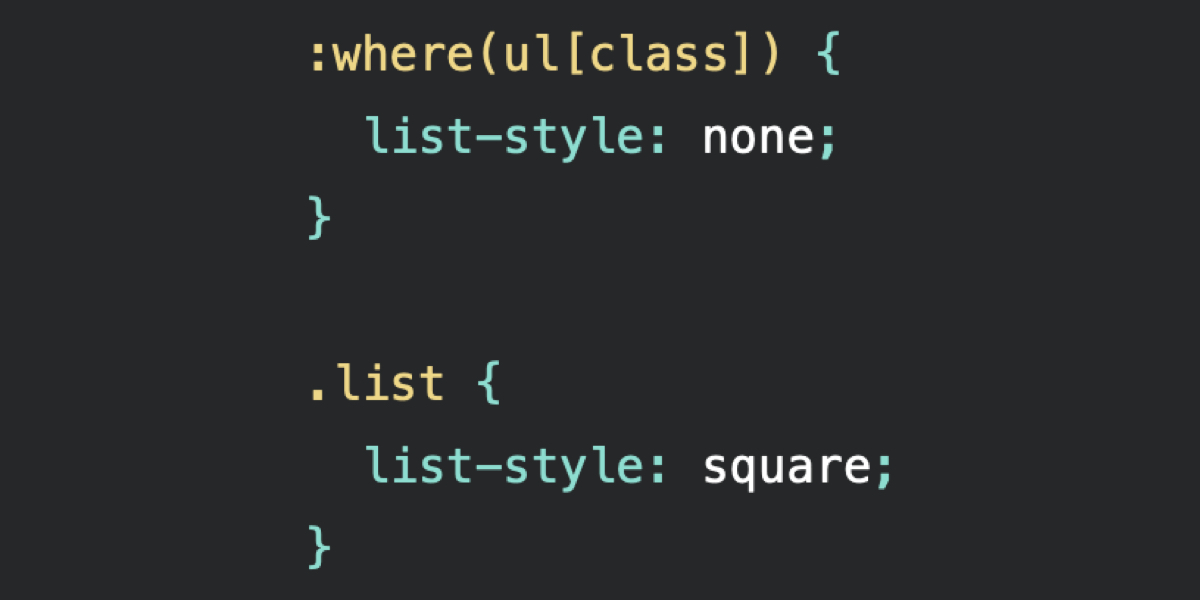
Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a

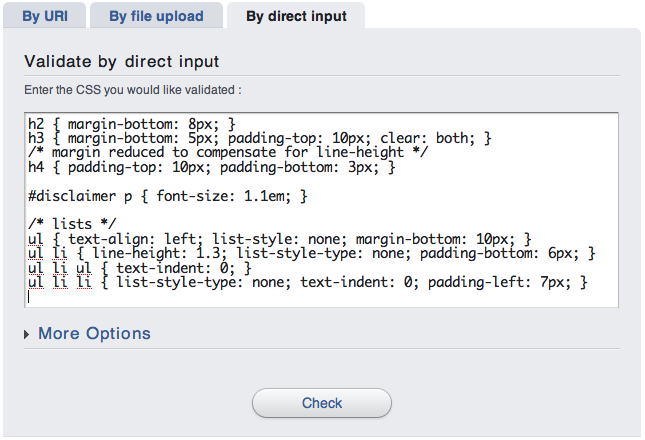
List-style-type: none !important; - HTML & CSS - SitePoint Forums | Web Development & Design Community