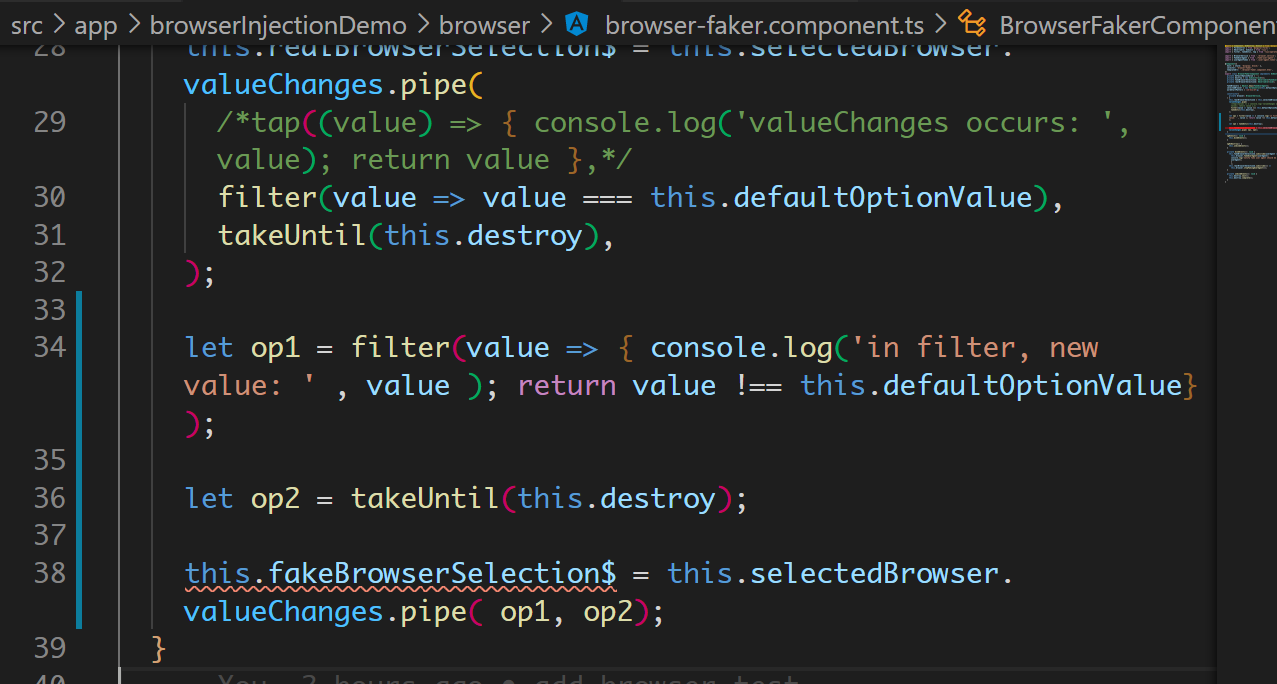
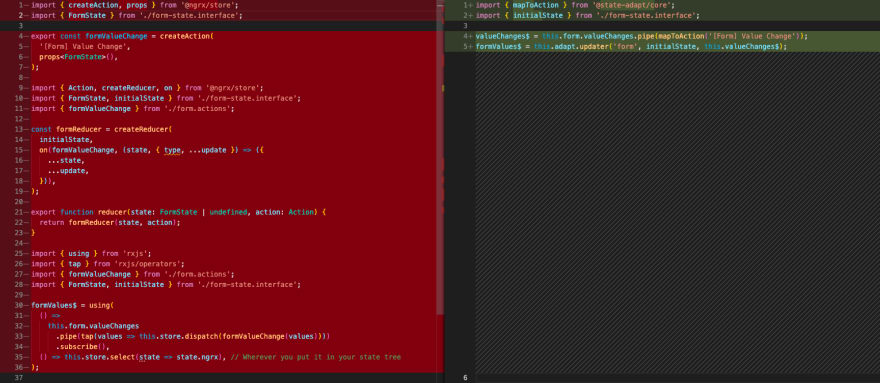
Reactive Fox 🚀🦊 on Twitter: "💡 RxJS is a really powerful tool which makes your code the most declarativity. You can create a lot of great operators. As an example, this valueChanges(myForm)

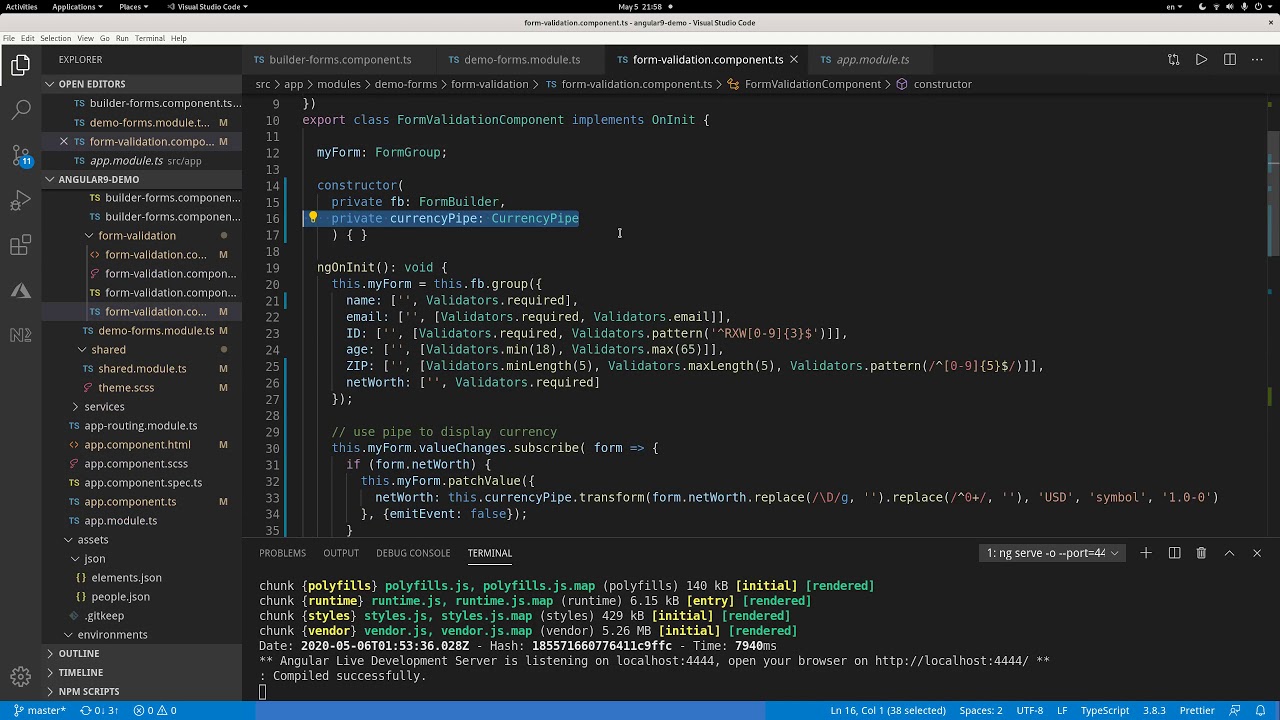
Create Angular Pipe that accepts a function or methods with type checking | JavaScript in Plain English